0.1.1 프로젝트 데이터베이스 구상
0.1.2 22년도 1학기 강의관/강의실/강의 데이터 적재
0.1.3 Django 프레임워크를 통한 맵인스쿠 백엔드 구현










0.1.1 프로젝트 데이터베이스 구상
0.1.2 22년도 1학기 강의관/강의실/강의 데이터 적재
0.1.3 Django 프레임워크를 통한 맵인스쿠 백엔드 구현
0.2.1 SkhuGether 로고 디자인
0.2.2 관 페이지 이동 가능한 네브바 디자인
0.2.3 메인 페이지 웹 / 모바일 디자인
0.3.1 메인 페이지 적응형 웹 구현
0.3.2 관 페이지 백엔드 구현
0.3.3 관 페이지 디자인 및 프론트엔드 구현
0.3.4 관 페이지 이동 가능한 네브바 구현
0.4.1 강의실 페이지 백엔드 구현
0.4.2 강의실 페이지 디자인 및 프론트엔드 구현
1.1.1 22년도 2학기 강의관/강의실/강의 데이터 적재
1.1.2 강의관/강의실/강의/피드백/분실물 모델 및 백엔드 구현
1.2.1 로고 디자인 및 전반적인 서비스 색상 리뉴얼
1.2.2 메인 페이지 디자인 전반 리뉴얼
1.2.3 관 페이지 디자인 리뉴얼
1.2.4 로딩 페이지 디자인 리뉴얼
1.2.5 소개 페이지 디자인 리뉴얼
1.3.1 메인 페이지 반응형 웹/모바일 구현
1.3.2 관 페이지 ‘사용불가’ 강의실 표시 기능 추가
1.3.3 강의실 페이지 시간표 기능 추가
1.3.4 강의실 페이지 내 금일 시간표 먼저 띄우기 기능 추가
1.4.1 강의실 페이지 시간표 기능 추가
1.4.2 강의실 페이지 내 금일 시간표 먼저 띄우기 기능 추가
1.4.3 강의실 내 현재 수업중인 강의 띄우기 기능 추가
1.5.1 리뉴얼된 관 페이지 프론트엔드 구현
1.5.2 리뉴얼된 강의실 페이지 프론트엔드 구현
1.5.3 분실물 등록 페이지 디자인
1.5.4 피드백 페이지 디자인
1.6.1 분실물 등록 페이지 프론트엔드&백엔드 구현
1.6.2 피드백 페이지 프론트엔드&백엔드 구현
1.7.1 Heroku 배포
1.8.1 강의실 페이지 ‘사용불가’ 오류 수정
1.8.2 분실물 페이지 게시글 등록 오류 이슈 수정
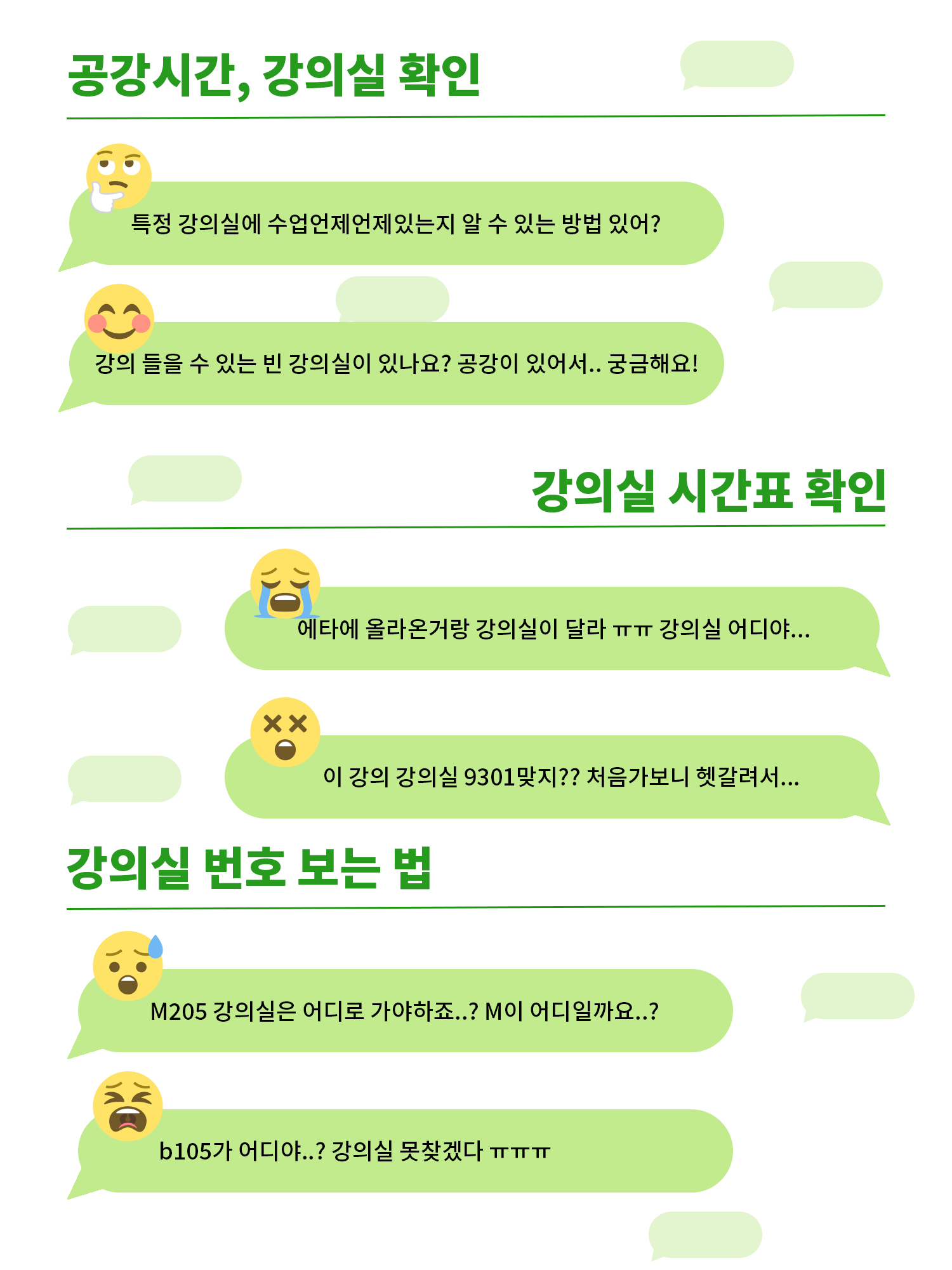
1.8.3 카카오톡 이미지 디자인 및 적용
1.8.4 Heroku → AWS EC2 http 재배포
2.1.1 23년도 1학기 강의 데이터베이스 업데이트
2.1.2 모바일 디바이스별 반응형 디자인 수정
2.1.3 관 페이지 디자인 재 리뉴얼
2.2.1 관 페이지 코드 업데이트 및
2.2.2 관 페이지 내 ‘사용가능 / 불가능’ 강의실 표시 기능 추가
2.2.3 관 페이지 내 ‘사용가능’ 강의실 필터링 기능 추가 및 구현
2.2.4 리뉴얼된 관 페이지 구현
2.3.1 강의실 페이지 내 요일별 시간표 코드 업데이트
2.3.2 강의실 페이지 프론트엔드 코드 리뉴얼
2.4.1 검색창, 검색결과 페이지 웹/모바일 반응형 디자인
2.4.2 강의 및 강의실 검색 기능 추가
2.4.3 검색창 및 검색 결과 페이지 구현
2.5.1 소개 페이지 디자인 리뉴얼 및 구현
2.5.2 카카오톡 이미지 디자인 리뉴얼
2.6.1 MapinSkhu.ver2 http 배포
2.6.2 리뉴얼된 카카오톡 이미지 적용
2.7.1 MapinSkhu.ver2 https 배포
2.8.1 23년도 2학기 강의 데이터베이스 업데이트
2.9.1 24년도 1학기 강의 데이터베이스 업데이트
2.9.2 소개페이지 연혁 디자인
2.9.3 관 페이지 디자인 리뉴얼
2.9.4 사용자 설문유도 창 디자인
2.10.1 교수님 검색 기능 추가
2.10.2 띄어쓰기 제외 기능 추가
2.10.3 소개페이지 연혁 구현
2.10.4 관 페이지 디자인 리뉴얼 적용
2.11.1 UX 리서치 툴 도입
2.11.2 사용자 설문 유도 창 구현